Week eight
2 December 2022
We’ve had another couple of fabulous Labs sessions. This week we switched focus to exploring and making things relating to Natural Resources Wales (NRW) and we also invited a couple of special guests.
Our first expert talk
We kicked-off with a brilliant presentation from Richard Pope, who came to talk to us about product thinking and getting started. His stories and tips from his time shaping and leading the GOV.UK product were insightful and practical.
Richard banged the drum for making things as a way to think and learn. He encouraged us to give ourselves permission to think about the whole user journey and all its component parts. He also shared some tips about GOV.UK formats and how they were useful as a framework for that team’s early thinking.

Identifying where to start
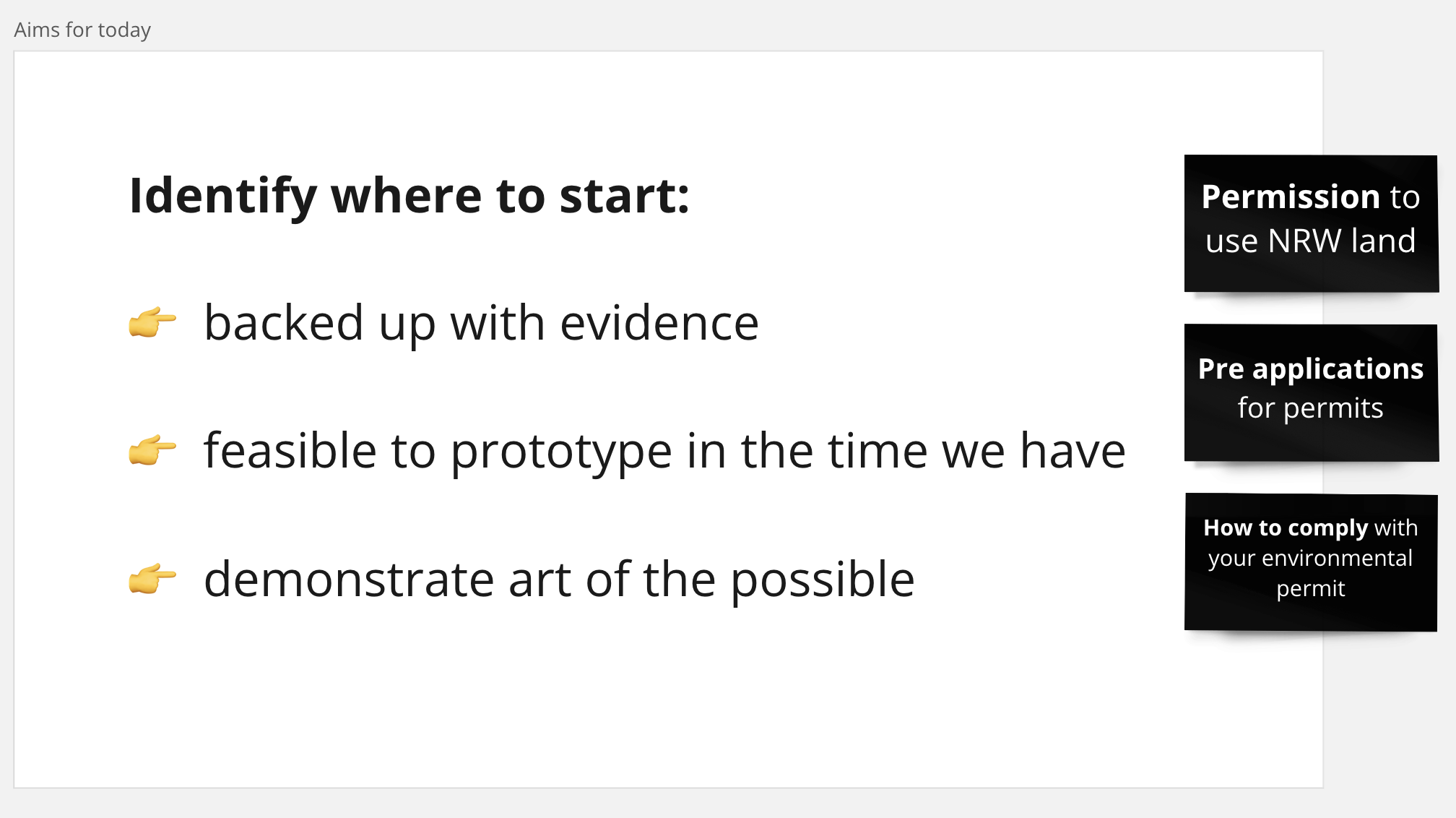
We spent time looking at data and insights, including web analytics and customer feedback. We aimed to identify areas of high-demand, high-value and/or high pain and give ourselves permission to prototype there.
Looking through data we had, in quick-time, with limited user research is not ideal. We’ll need to iterate the way we do this in the Lab environment next time but we ended up in a good place with some juicy opportunities to explore.
We picked 3 areas because each of these cause some confusion for people using NRW’s services or significant operational overhead:
-
How to check compliance with environmental permits, without confusing people
-
How to simplify getting permission to use NRW land
-
How to make the permit application process more efficient

Building in accessibility from the start
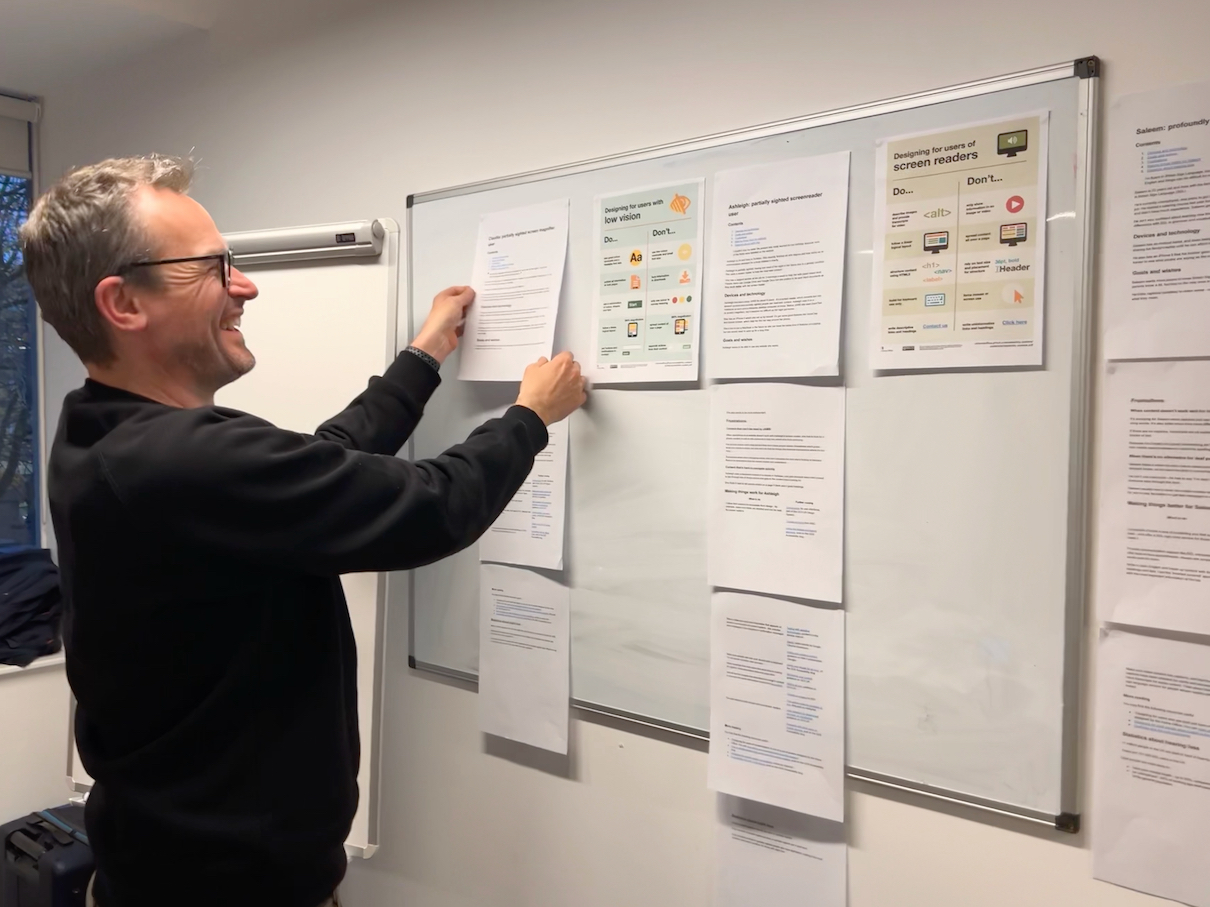
Our second guest was Alistair Duggin, who led on accessibility for the UK’s Government Digital Service and has previously done work with Apple and BBC. We’d asked him to help us build empathy with users with vision, hearing, motor and cognitive impairment.

Oh my, a morning spent thinking and simulating different accessibility needs and demonstrating different assistive technologies was quite profound. It was something that we won’t forget.


We did an exercise around personas of people that have impairments or disabilities and discussed some do’s and don’ts of designing for accessibility. All of us concluded there is zero reason not to do this from the outset. Good accessibility is good design. Delaying considering it or adding it in later is a fool’s game: it will cost way more and needlessly exclude people.

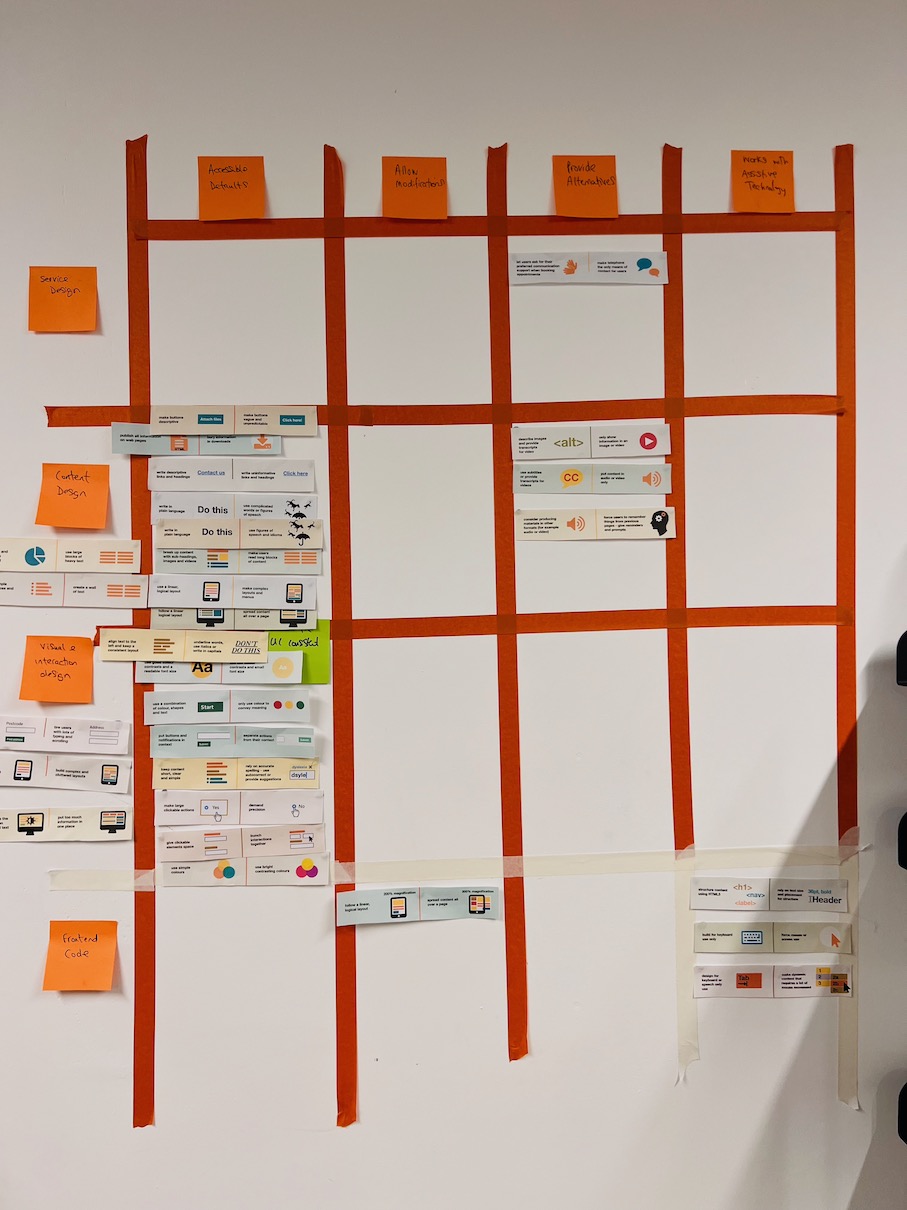
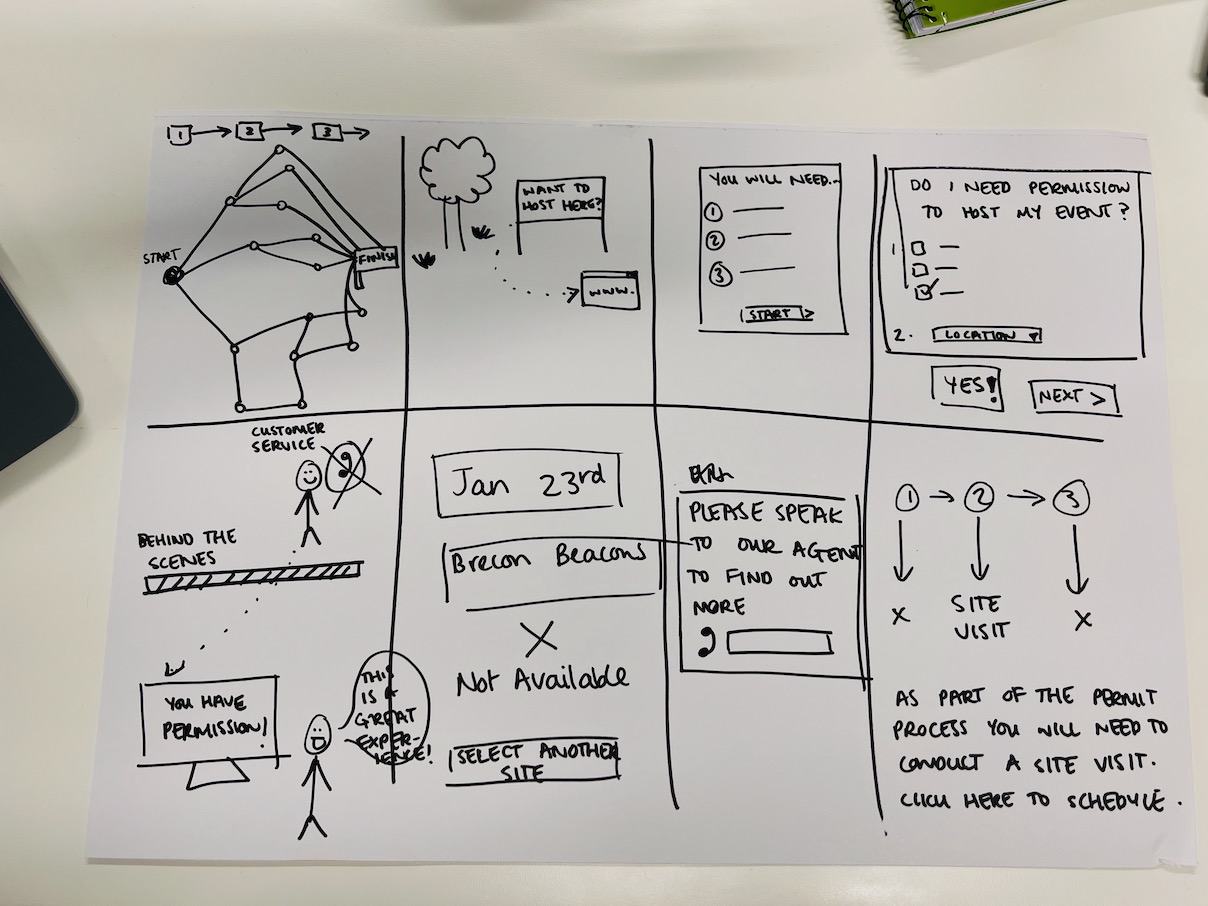
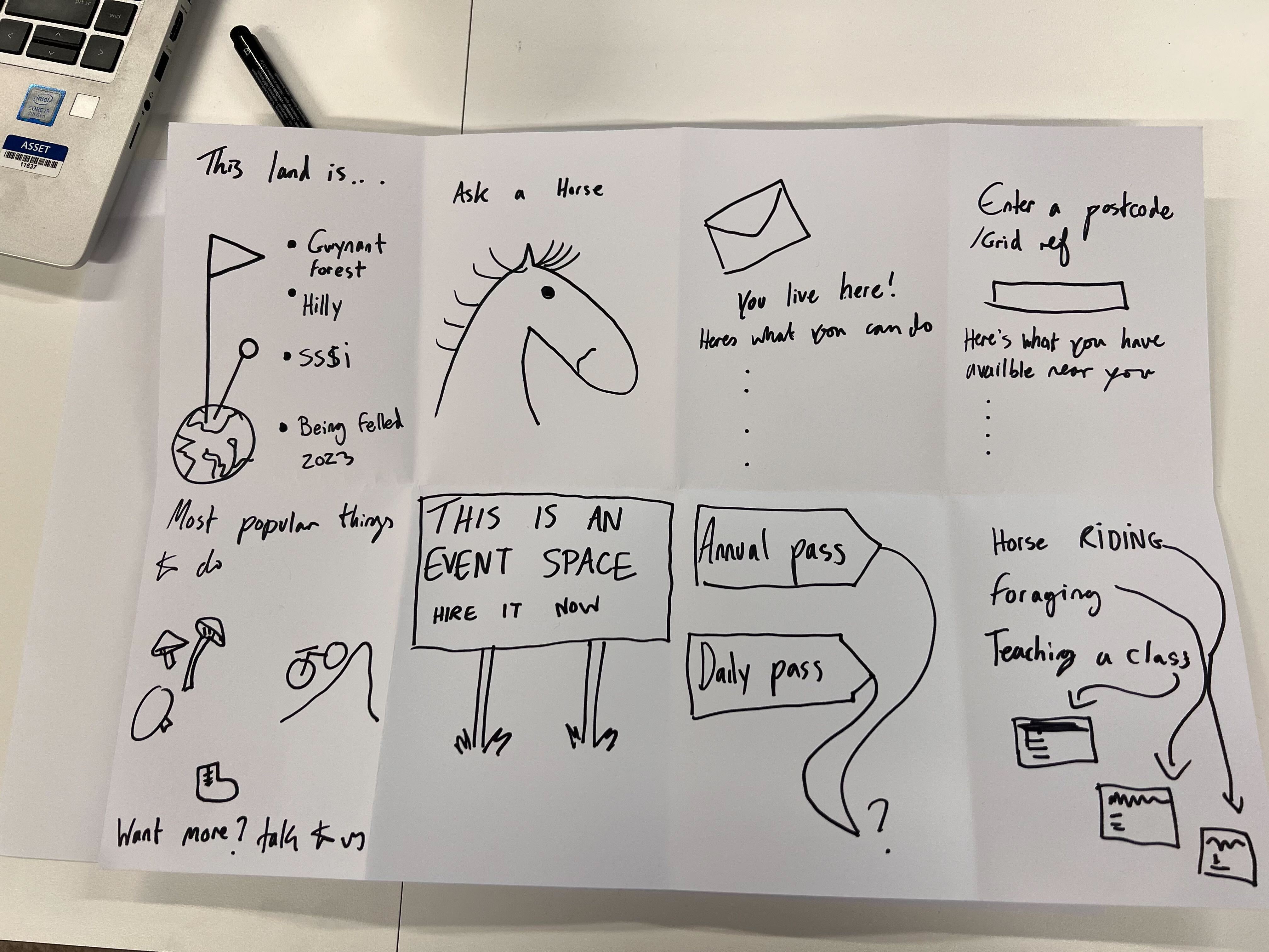
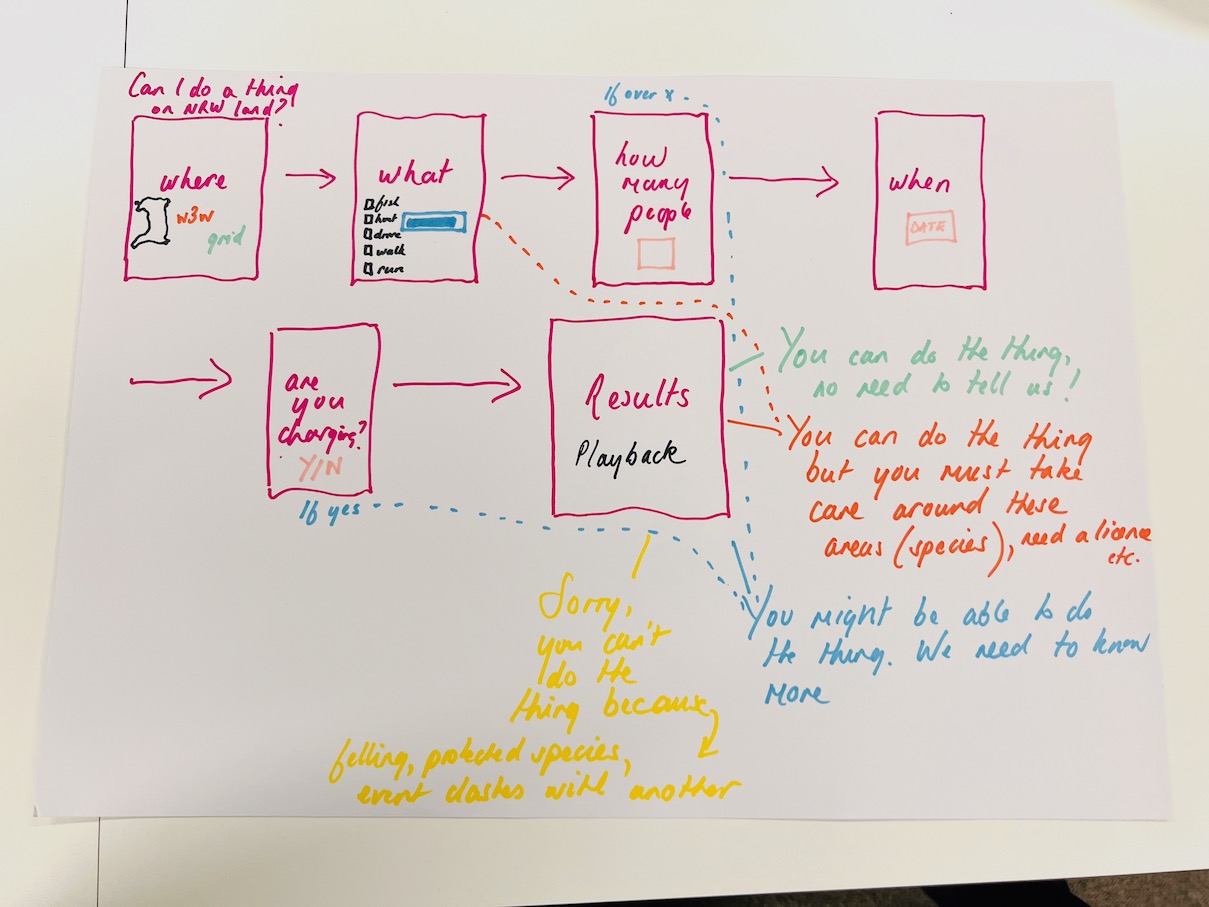
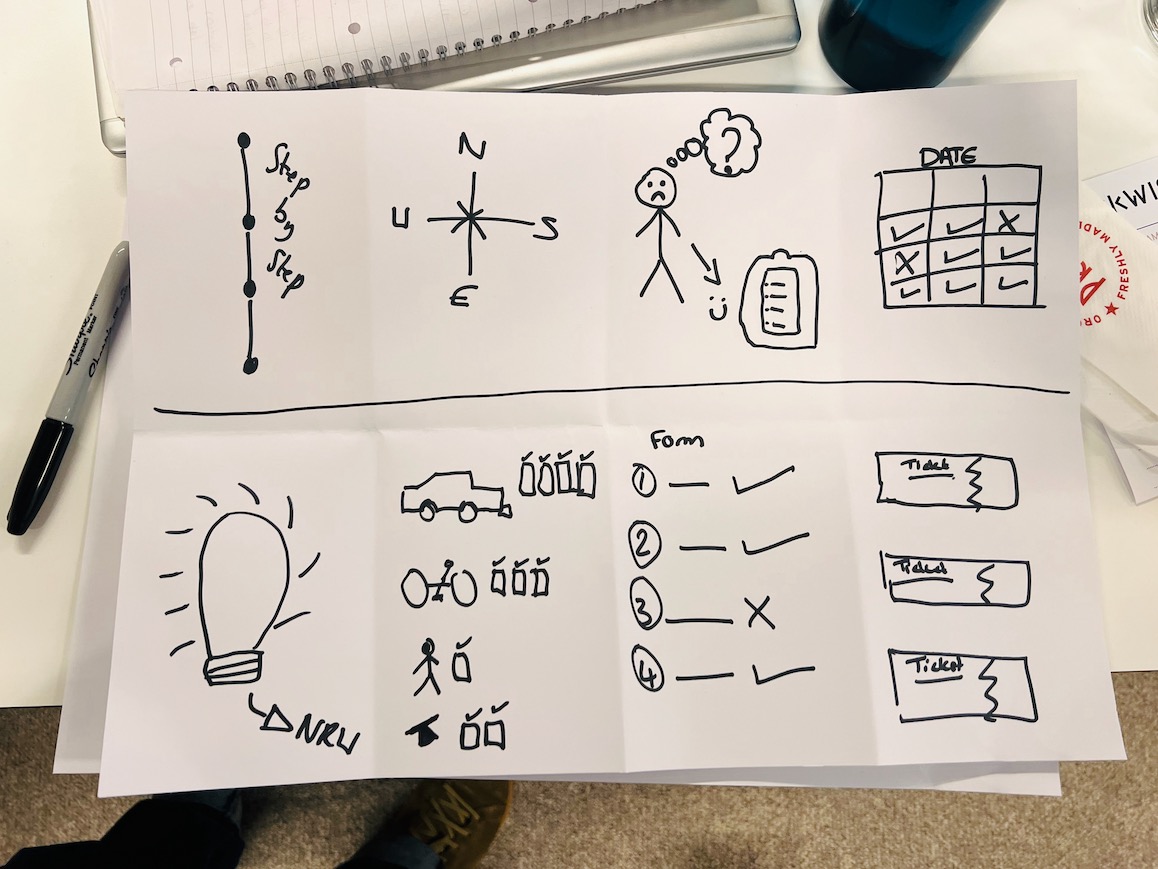
Sketching our first ideas
And finally, we spent the afternoon sketching and sharing ideas. It was good fun and a great way to expose everyone’s inner-itch to make things and solve problems.




Richard and Alistair joined us in the afternoon to offer feedback on the initial ideas. It was really useful to get this from experts in their field.
Next week we’ll narrow these down to a few things and we aim to build something to test and iterate.
Get involved
All our code is available on GitHub.
If you’d like to get in touch or you’d like to get updates by email, drop us a message at hello@learnbymaking.wales